Build your Web presence & Website

(1) Choosing your online presence
There’s more than one place for people to find you online. In this lesson we’ll explore just how important being online is these days, as well as some common ways to do it including:
(a) Local business listings and review sites
Some businesses use local listings to create a digital presence, using products like Google My Business and Bing Places for Business. These types of directories let businesses publish details like descriptions, reviews, maps and images. These listings are usually free, and are a good way to help your business appear on results pages when people search.
Beyond local listings, there may be review sites for your specific type of business where people can leave feedback—and you can respond. Rave reviews will give you the edge over the competition.
(b) Social Media
You can also use social media as your digital presence. People all over the world use Facebook, and Twitter pages to complement—or in some cases replace—a website. Another way you can reach customers online is through their mobile. You can create and offer these apps to customers yourself.
(c) Mobile Apps
Apps can take advantage of a mobile device’s unique capabilities, like GPS, mapping and phone, to connect with customers. If a customer installs your app on her mobile, the next time she’s near your shop, the app might send her a special offer, thanks to GPS.
(d) Websites
The most obvious way to “go digital” is with a website. Early websites weren’t much more than online brochures that described the who, what and where. Today’s websites can do much more. Your site can help people do research, chat with experts, read customer reviews, watch videos, buy things, track orders – and much, much more. If you decide that a website makes sense for you, the key is to think about what your site actually needs to do in order to support your business goals.
Of course, it’s also possible to do business online without a website. If you own a bakery for example, you want customers to be able to find you, website or not.
(2) How websites work
If your business needs a website, the first step is to understand the basics.
(a) What web servers do
A website is your business’s home on the Internet. Let’s say you decide to open a bakery in the real world. First you’d have to rent a space to house it, right? A website is no different. Only you’re not renting space on a high street, you’re renting space on a server.
A server is a computer connected to the Internet, with software that allows it to store or “host” the pieces of your website: the code, the images, the video clips, and anything else that makes up your site. It’s called a server because it ‘serves’ up the right content when requested – that is, when someone wants to view a page on your website.
There are many companies and services that will rent you space on a server and host your website. Just like a bricks and mortar shop, you pay an ongoing hosting fee, which is a bit like paying rent, leaving them to take care the technical aspects of running a server so you don’t have to.
Every single server in the world has its own address. This is called an IP address, which is short for internet protocol. All you need to know is, it’s a long string of numbers that means any device connected to the internet can talk to the server and find it.
(b) How domain names work
Luckily, you don’t need to understand what they’re saying to each other, all you need to do is choose a nicer name to reference that numeric IP address. Which brings us nicely to the second part of this session – the web address, or ‘domain name.’ Your domain name is how potential customers will find you – the same way people would find our real world bakery: by the sign above its door. It’s the thing you type into the browser window to get to any website. Like www.google.co.uk or www.yourbusinessnamegoeshere.com. Let’s take a minute to break it down.
(c) How your website uses these
Everything after the ‘WWW dot’ or World Wide Web is actually what’s known as the domain name. It’s the part that lets people find your website, so pretty important. Any device that searches for this address – a tablet, a smartphone, a laptop – is communicating with the server. The server then sends that device all the correct pieces it needs to display the website – things like images and code – so that whoever is on the other end of the device can view your pages.
When someone types your web address into their browser, here’s what basically happens. First, their browser figures out which server holds the content, and heads over to that server. The browser then says, “Hey, would you mind giving me all the elements I need to show a person this web page?” The Server replies, “Sure, I’m sending along 5 images, 2 scripts, and a few additional files.” The browser puts all the pieces together, and the person sees your nicely formatted web page
(3) Key Website Ingredients
A website consists of many parts-build and blend them right, and you’re sure to succeed.
(a) Domain Name
When choosing a domain name, you first need to check if the one you want is available. There can only be one “TastyBakery.com” on the web, for example, and if someone has already claimed it, you won’t be able to use it. So, how do you know if the name you want is taken? Just do a search for “domain registrar” and click on one of the results. There should be a tool on the site that lets you see if someone is already using the name you want. And, if they are, it may suggest another similar name that’s available for you to use. A good domain name is one that people can easily remember. Keep it as short, relevant and as to-the-point as possible.
Domain extensions, you’re probably familiar with the “.com” or “.co.uk” extensions, but you might find others that are available or a better fit. For example, non-profit organizations often use “.org.” What this also means is that although “TastyBakery.com” may be taken, “TastyBakery.net” may still be available.
(b) The website’s organisation
Let’s have a look at some other common parts of a website, like the “home page.” This is the first page people see after they type in your domain name and get to your website. The home page is your shop window, where you invite people in and explain what you’re all about. A home page also directs visitors to other pages of your website through what we call “navigation.” Your navigation headings may run across the top of a page or down the side. Either way, it’s a menu that lets people travel from one part of the site to another.
How you organise the site is very important. Start by thinking about the websites you visit regularly. How are they organised? Now, decide what kind of content you want to offer, and then group it together in ways that make sense. Incidentally, many website building tools offer business website templates that can help you get started.
One easy place to start? The pages and sections you see on most websites: things like “About” and “Contact” pages. Your website’s Contact page might include your address, phone number, email and a map with directions. First, you’ll notice those navigation signposts, like the About and Contact headings. They should appear on every page of your site so that people can always get to where they want to go, or back to where they’ve been.
(c) Texts and Images
Text and images can also be set up to link to other pages on the Internet when they’re clicked. These are known as “hyperlinks”, or shortcuts to other pages either on your site or elsewhere on the web. Many websites also invite customers to interact, with features like forms to submit questions, maps with turn-by-turn directions to your store, or shopping baskets to buy products directly.
(4) Website & Business Goals
When creating your website, consider how to combine your business goals with what your visitors want.
(a) Use your site to further your business goals
So you’re starting to design your site. As you do this, keep your goals in mind, but also consider what your visitors are looking for. Marrying what you want people to do on your site and what they want to do is the secret to success.
If you’re a business, be sure to put your phone number in a very visible location—maybe even highlight it—on every page of your site. You might even consider adding some text encouraging visitors to “call now.” And make your Contact page easy to find, in case that’s their first stop. Also, it’s a good idea to allow mobile users viewing your site to call you with just one click.
(b) Thinking like a customer
So, what other things visitors might be looking for on your website? Prices? Special offers? Certifications to show you’re qualified to provide a service? Now let’s talk about content, or the actual words on your pages. The words you use should be so much more than just a sales pitch. In most cases you want to avoid technical jargon and chest-beating about how great you are. Instead, explain how you can meet the needs of your customer or solve a problem they have. By framing it in terms of what you can do to help visitors, your content will be much more engaging, not to mention more helpful.
(c) Telling your story online
To achieve this, write in a tone that’s confident, but not intimidating. Tell a story to help connect with your visitors. Things like testimonials or videos starring satisfied customers whose problem you solved, or letting people write reviews about your products and services directly on your site can really help.
Remember, every second counts. People won’t be on your website for long, and they may scan words quickly or not at all. But images, headlines and clear navigation can help them find exactly what they’re looking for before they move on.
(5) Make your website easy to use (through user-friendly interface)
Visitors to your website should be able to navigate and interact with your site easily – that’s called usability.
(a) Providing simple and clear navigation
First, let’s look at navigation: the stuff that guides visitors around your site. Good navigation means arranging your site in a way that makes sense for your visitors. If you have a physical shop, like a bakery, think of how your goods are grouped there. Big items like cakes and pies might be in one area, while individual treats like croissants and cupcakes are in another. On your site, you can organize things the same way, and have the main menu navigation tell visitors what they’ll find in each section, like signs in your shop.
One last thing to consider about navigation: When people visit any site on the web, they expect things to work a certain way. Say you’re browsing a site and you want to get back to the home page—what do you do? Click on the logo.
In spite of all of this, your site may not make perfect sense to everyone. That’s why including a search box might be a good idea, especially if your site has lots of pages or products. Put the search box in the same place on every page of your site, so it’s easy to find, and visitors who are in a rush will always be able to find it, and whatever they’re looking for.
(b) Creating a consistent layout
Now let’s talk about style and the way your site looks and feels. First, consider your page layout. It should be consistent across your site, with similar fonts, images and other design elements. When it comes to color, you may be inclined to go bold to grab attention. But online, most people are used to reading dark text on a light background. You’ve worked hard to create your content—make sure your visitors’ eyes don’t cross when they try to read it.
You also need to be conscious of where on the page your content ends up. Don’t make people scroll down too far to see the important stuff. Use headers and bulleted lists to help them quickly scan your pages and decide if it’s worth their time to stay.
(c) Writing relevant and effective content.
Encourage visitors to take an action while visiting your site. This is called – can you guess it? – a “call to action,” and it can help them understand what to do next. Want them to pick up the telephone? Tell them to “Call now.” Hoping they’ll pay you a visit? Point them to “Get directions to our store.” Or nudge them to make a purchase with a “Buy now!”
(6) Website designs dos & donts
When designing your website, watch out for mistakes that often chase customers away.
(a) Quick-loading pages
You’ve heard the expression “you only get one chance to make a first impression,” right? Well, it holds true online, too. Avoid common mistakes in your website design that can drive visitors away.
First, you need speed. Internet users aren’t famous for patience, and if your pages take too long to load, they’ll leave. There are lots of technical things that you, or whoever builds your website, can do to speed things up, like choosing the right technologies and hosting solutions. But there are also some simple fixes. If you have images on your pages, use the smallest ones you need. Ditch large, high-resolution files if they’re only going to appear as thumbnails. Plenty of software programs can resize or compress images to make them smaller, and this translates to faster loading times.
Simplify your design. Generally, the more you limit what your visitors’ browsers have to download and re-use, the faster pages will load. Use the same background image across many pages, and ask whoever is building your website to be efficient with code and scripts. If you want to test how you’re doing, try opening the site on your mobile – using a data connection, not WiFi – and see how quickly it loads.
(b) Mobile-friendliness
Next, make sure your website is easy to use on a mobile. More and more people are using their smartphones as their primary device for browsing the web, and if your site is difficult to use on these devices, you’ll potentially lose customers. The easiest way to have a mobile-friendly website is to build it that way from the start, using an approach like “responsive design,” which automatically detects the type of screen being used and displays the site accordingly—doing things like stacking text and photos vertically on a smartphone being held upright. If you want to get a sense for whether your site is mobile-friendly, try Google’s Mobile-Friendly Test tool.
Keep in mind things like swiping or tapping, which are unique to touchscreens. Be sure the components of your website respond properly to these kinds of “inputs.” Using widely recognized icons and making content clear and well-organized will help visitors using smaller screens find what they need.
(c) General Accessibility
You’ll also want to remember that people will be viewing your site on different browsers—like Chrome or Firefox—and different platforms, like Windows or Mac. Do a test run from as many computers, devices and browsers as you can. Does your site look right in every case? Are you prompted to download plug-ins? That’s an extra step that may send visitors away.
Last, remember that your website is not just for selling—it’s for solving. Imagine you’re a visitor. Ask yourself, why am I here? What am I trying to do? What problem am I trying to solve? And think of your customers when you create content. Answer their needs, and you have the best chance of bringing them in.
(7) Create your own Website with WordPress
(a) Choose the right platform for your website
Are you looking to make a website? Starting a website can be a terrifying thought especially when you’re not techy. Don’t worry, you’re not alone. We will take you through this process so
Moreover, there are many website builders available that will help you setup a website. We recommend using self-hosted WordPress as your website platform as WordPress is the most popular website platform in the world powering nearly 28% of all websites on the internet.
(b) What is a Content Management System?
A content management system (CMS) in simple terms, is a platform of sorts or a mechanism which permits you to create your content and publish it on a website. Let’s say that it is a coat hanger stand with the coat being your content.
It is software that is installed on your host’s server. Your host provider will likely have a one click installation process to help you get your CMS installed. Once it is installed, you can log in to your site as the admin and add photos, text and other content. You can use the content you’ve added to create blog posts and other forms of content like a product page or display a work portfolio on your website.
A CMS is way more than just a means to an end, you can install a theme which is a modified template to suit the specific niche and purpose of your site. With the template added, you can customize the appearance of your site. You can add plugins to add function to your site, for example a social sharing plugin to help spread the word about your site via social networks.
All of this and more can be accomplished with a Content Management System.
(c) Which CMS is best for you?
An overwhelming majority of websites use WordPress. The other two options that lag way behind in comparison to WordPress (certainly in popularity) are Joomla and Drupal.
WordPress – The ideal option for someone who’s creating his or her first website. It has considerable scalability and works well with low and medium traffic websites. Even large websites such as TIME Magazine, CNN, TED, Techcrunch, NBC and others use WordPress to server millions of pageviews each day.
WordPress has a great number of points that can be made in favor of its use.
- Easy To Install: Most hosting services have one click installation options for WordPress given the number of people who use it.
- Strong Community & Open Source: It is free and used by a lot of people. There are a plethora of free themes and plugins that you can leverage for your site. Apart from the freebies, premium themes and plugins are cheap and come with excellent support services from their providers. If you ever have a doubt or a problem a simple Google search can answer your query. If fact, I’ll go so far as to say you’ll find the answer to your doubts answered by the first three results of a Google search. A strong community will aid in your WordPress initiation process should you ever encounter any hiccups.
- Ideal For Non tech savvy online entrepreneurs: Most of the products associated with WordPress, such as themes and plugins are fairly straightforward and intuitive to use. Installing a Content Management System like WordPress is only the first step of the process, there is much more to website creation beyond that. Like WordPress which is easy to install and configure, the tools that you’ll require to make your website whole are easy to handle.
Two not so quite favorable things about WordPress
- One drawback of WordPress, it may become unwieldy if your site grows far too large and receives an enormous amount of daily traffic. The cost of your hosting goes up. But we are talking about traffic in the order of millions here and it isn’t something you should let bother you for now.
- Another potential problem is the quality of free plugins and themes. While most are good and have fairly high security standards, you’d should be wary of unknown third party plugins. WordPress is a secure platform out the box, but adding third party software while exercising poor judgement is a bad idea. That being said security vulnerabilities are generally fixed as soon as they are detected.
As you can see WordPress is by far the most popular content management system and is used by 65% CMS powered websites worldwide.
The thing you need to know is all CMSs have one drawback or the other. And for a new web admin, WordPress is the best way to go! At the same time, you should be aware about Drupal and Joomla, should you decide to switch your CMS at a later point in time. And it will also apprise you why perhaps Joomla and Drupal are not best suited to the needs of beginner.
Drupal – Unlike WordPress, Drupal is not too well suited for the technically inept or a first time website developer. Drupal is an open source CMS and is largely utilized by big corporations with vast websites and high traffic loads. It has its own customization possibilities with themes and plugins created to add value to Drupal sites. Drupal websites are a bit faster and little less taxing on the host’s server resources.
But if you’re new to web development, it isn’t for you. Why? It is more complicated than it needs to be to meet your requirements. It is designed for complex, vast websites with high traffic loads, which your new website will not be to begin with. Given that, there is no need to add to the difficulty of the website creation process unnecessarily. And besides, you can always switch to Drupal at a later date.
Joomla – Open source and free like the previous two platforms. It is a tad better than the other two when it comes to creating a community of users (like a small social network or tight knit community for your readers) and is far more amenable to creating social websites with a lot of interaction and engagement from users. It is easier to handle than Drupal and offers more than WordPress in terms of performance and tweakability.
The reasons are the same for not recommending it for you, unnecessary complication that you do not need.
WordPress – Probably the best option for you! If you are starting off with a new domain name with no traffic so to speak of, you are better off with WordPress. It is exceedingly easy to use, it is free and comes with an enormous number of premium quality free themes and plugins. The cost of hosting is low and many hosts provide for easy one click installation of WordPress. And since a growing percentage of online entrepreneurs do not know how to program in HTML, CSS and PHP, WordPress is the best choice as it offers excellent customizability even to WordPress newbies.
Now that you have chosen the best platform for your website you can proceed with the next step.
(d) Choosing The Right Domain Name.
The next step in our process involves choosing a domain name. A domain name is basically the URL one types into a browser’s address bar to visit a particular website.
Getting the right domain name is crucial. A few things you need to keep in mind while considering domain name choices.
- Short – Shorter names work better when it comes to remembrance and are easy to type as well.
- Brandable – Remember your domain also runs to your brand, make sure it isn’t memorable for all the wrong reasons.
- Memorable – People forget easily, come up with a name that first time visitors to your site are likely to remember.
- Catchy – You want a domain name that rolls off the tongue and describes what you do.
- Easy to type.
- Includes keyword (optional) – Identify the right keywords or combination of keywords. The closer your domain name is to your site’s niche, the better for search engine optimization (SEO)
- Niche specific (optional) – If you are writing a website about a specific niche check if there are popular abbreviations that you can use. For example, in WordPress there are many highly ranked websites with “wp” as part of their name. WPEngine.com, a managed hosting service for WordPress.
You can literally register any available (not registered yet) domain name but there a few points to be kept in mind:
Business website – If you are making a website for your business it would be best to choose a domain name that is your company name or brand. An example domain name would be YourComapanyName.com or YourBrandName.com
Personal website – If it is going to be your personal website it would be great to go with com
Hobby website – The sky’s the limit
Most popular domain names extensions (the end part of website address, like .com) are .com, .org, .net, but in recent years a huge amount of new domain extensions have been introduced (Wikipedia). Now you can register crazy domain names such as YourCompanyName.pizza, YourCompanyName.green, or YourName.ninja.
However, for your first website it is better to stick with .com, .net and .org. New domain extensions haven’t gone mainstream yet and might confuse your visitors. Even some social networks, services and apps have problems displaying these new domain names.
(e) Hosting
You really have two options when it comes to hosting provider types recommended for WordPress newbies.
- Shared Hosting
- Managed WordPress Hosting
There’s a multitude of different forms of web hosting, including dedicated hosting, shared hosting, managed hosting, WordPress VPS hosting, cloud hosting and more. VPS stands for Virtual Private Server. It’s a form of web hosting offered by hosting companies that provide you with a virtual server environment to host your website.
VPS hosting uses virtualization technology to split a single physical server into multiple different virtual servers. This makes it so you have greater access to server resources, along with the ability to expand the virtual server when your needs arise. Since it’s a virtual server you’re not tied to the limitations of a single physical server. Also, since it’s a private server environment you won’t be sharing server resources with any other users. Now, you will be sharing actual physical servers, but with the employed virtualization technology there won’t be any overlap of server usage.
For first time webmasters a shared hosting plan is recommended. As your knowledge and business grows you might consider VPS.
You can checkout different offers and inclusions (i.e. Websites, Website space, bandwidth, included domains, parked domains, sub domains, email accounts, email storage, marketing offers) from hosting providers and then purchase domain registration and website hosting. Redserverhost and Godaddy are popular hosting providers.
Once you select the hosting package, choose your domain name and then make the payment. Now you will get access information to your CPanel (administration panel).
- Step 1. Log into your cPanel.

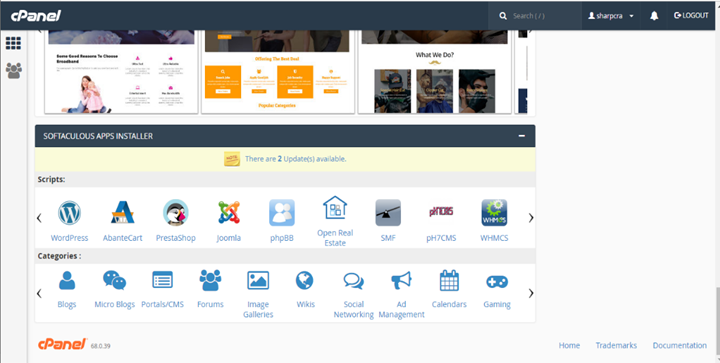
- Step 2. You will find tons of icons to do different things on your hosting account dashboard (cPanel). You’ll never need to use 95% of them, so you can safely ignore them. Go to Software section, then click on the Softaculous icon.

- Step 3. Click on the WordPress logo. This will open a screen with several options to show. You will see a screen with Install, Overview, Features, and Import. Click on the Install link.
- Step 4. Fill in the WordPress set up information. You will be asked to select the domain name where you want to install WordPress. Choose your domain from the dropdown field and then click Next. Now you’ll need to enter your website name, admin username, and a password for your website. Don’t worry, you can change them later in WordPress settings if you need to. Click Install.
- Step 5. Softaculous will Check the submitted data and install the files to your server for WordPress. Click Return to Overview. Now you will see your WordPress Installation in the Current Installations.
- Step 6. Congratulations! You have created your first WordPress website. You can now head over to the WordPress login page.
(8) Configure your newly created WordPress website
(a) WordPress Admin Screens
- Go to yourwebsitename.com/wp-admin.
- Type in the username and password you previously entered during the WordPress installation process.

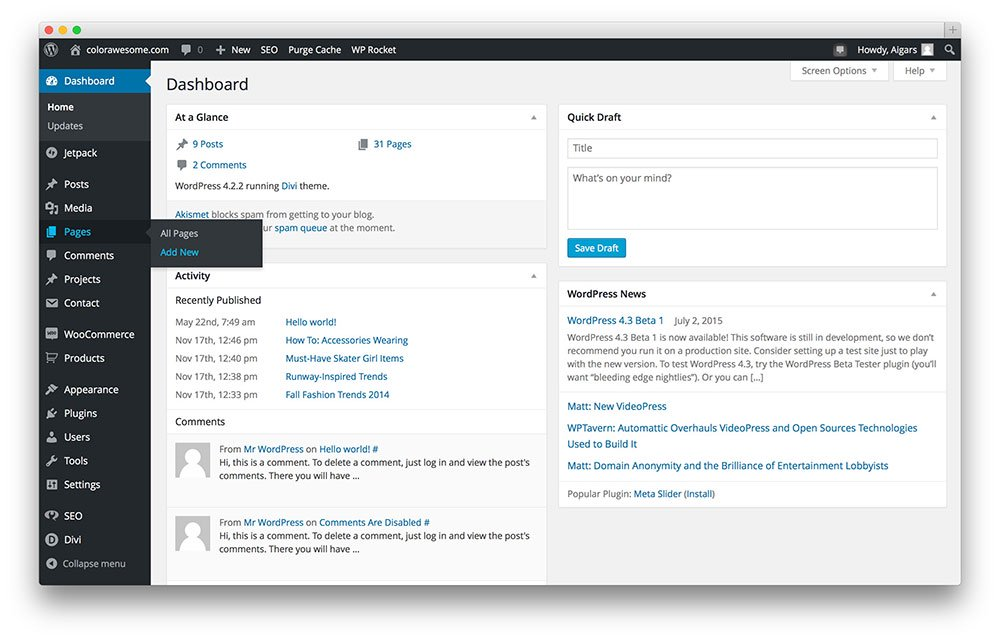
Your WordPress admin menu is available on the left side of the screen. Allowing your cursor to linger over them will open sub menus.
- Dashboard
- Posts
- Media
- Links
- Pages
- Comments
- Appearance
- Plugins
- Users
- Tools
- Settings
That is a lot of stuff which you deal with. So for the purposes of getting your site up and running let’s not talk about Settings, Tools, Users or Your Dashboard.
(b) Customizing your site’s Appearance with Themes (Appearances > Themes)
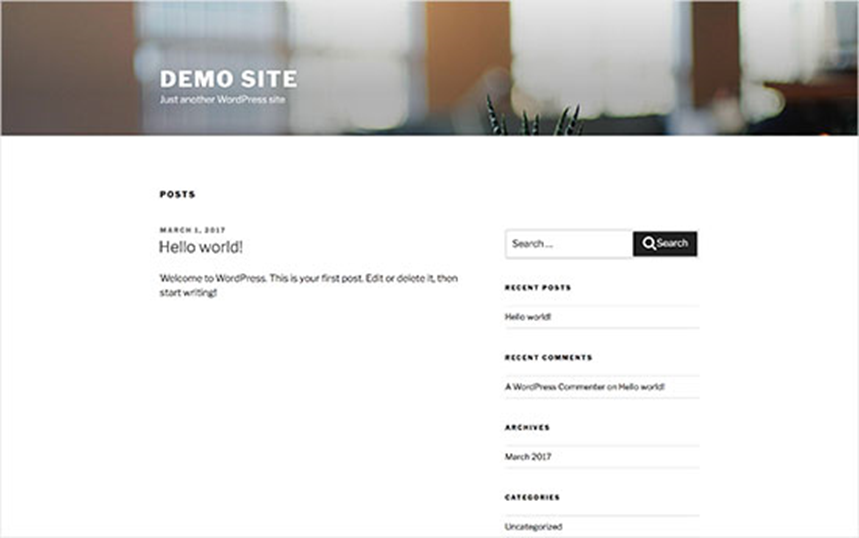
The visual appearance of your WordPress site is controlled by a WordPress theme. WordPress themes are professionally designed templates that you can install on your website to change its appearance. By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:

This is not very appealing for most users. But don’t worry, there are thousands of free and paid WordPress themes that you can install on your site. You can change your theme from the WordPress admin dashboard.
Open Appearances > Themes. From here on have a look at the heading of each subsection if you have doubts with regards to accessing a particular part of the WordPress menu from the admin screen.

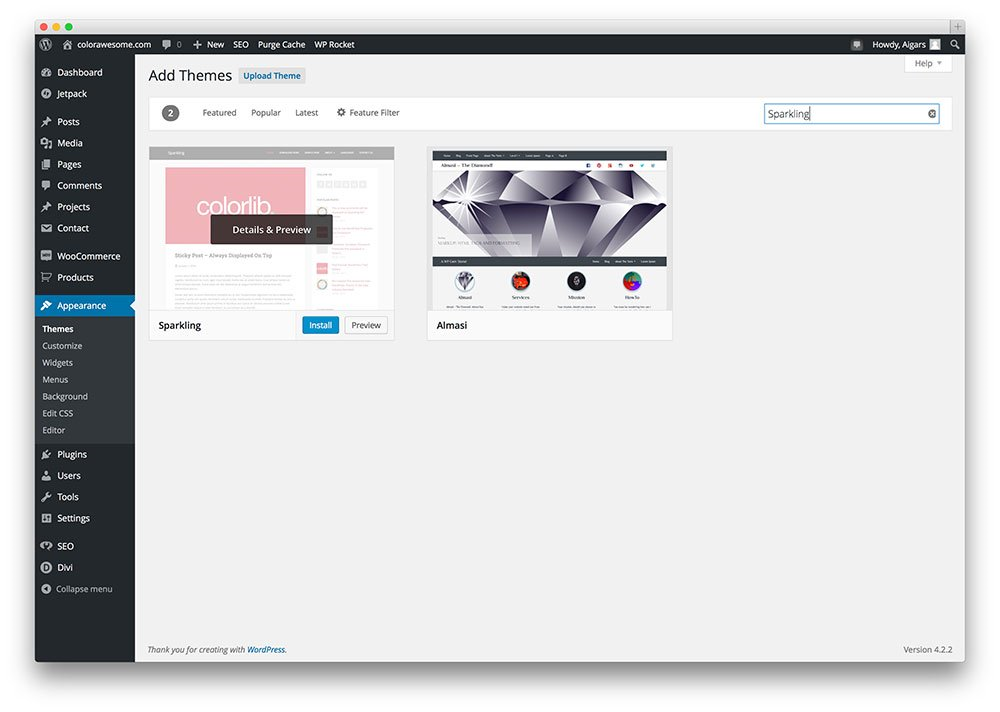
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this. Click on the “Add New” button on the top. And choose from one of the themes displayed or search for a specific theme. You can install-sparkling-theme:

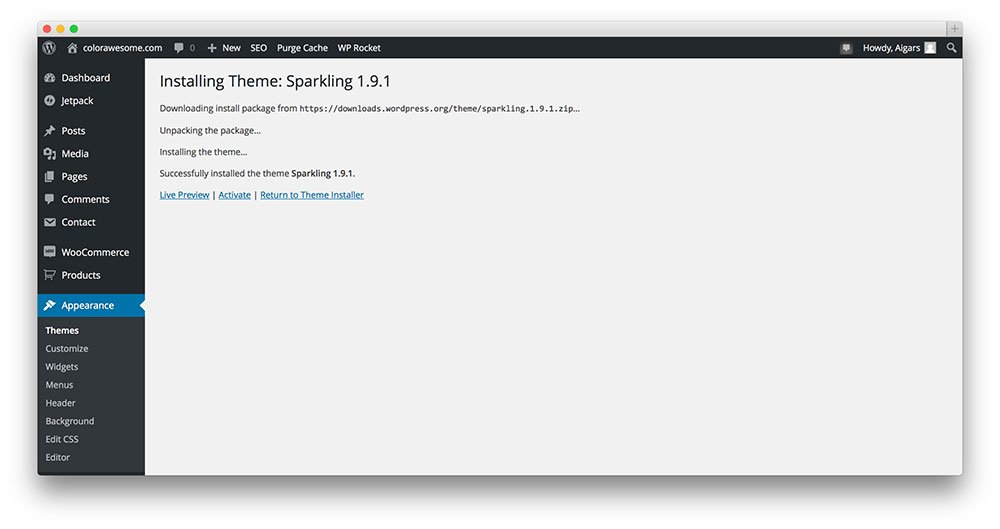
Install a new theme that you fancy and activate it:

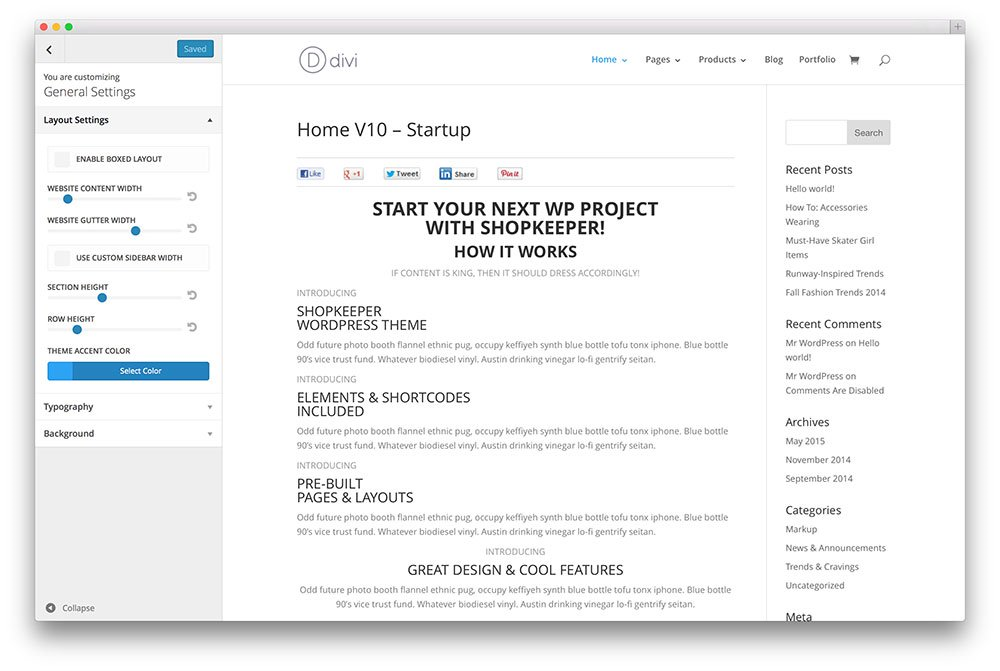
Once you have installed your theme, the next part involves customization of a theme. You can access this under from Appearance > Customize. You can do a number of things to your site’s appearance from here:

(c) Widgets (Appearances > Widgets)
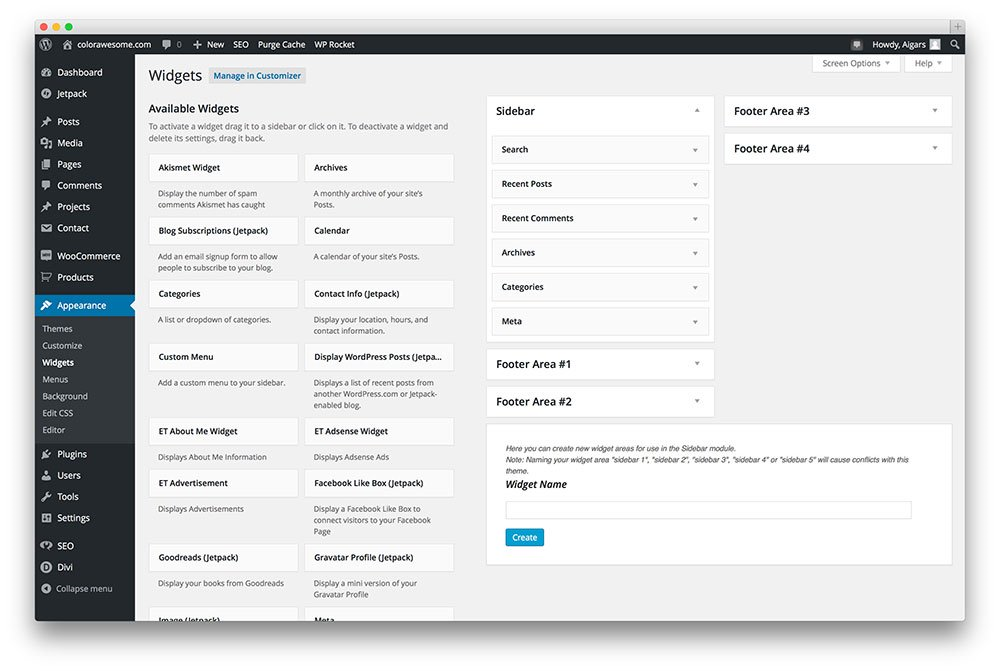
Widgets are preset modules or pieces of code that add to a certain function which will prove useful for your website in some capacity or the other. Your sidebars, footers and headers can be loaded with widgets:

As you can see in the above screenshot, there 6 widgets in the sidebar. These widgets include a search bar, a recent posts widget, recent comments, archives, categories and meta. Then you can see 4 footer areas where you can add widgets just the same. The number of footer, header and sidebar areas available to you depends on the theme you are using.
Widgets are not plugins, but they are small chunks of code that add a bit of function. Sometimes it may help with navigation, sometimes with social media, you can even use to add HTML to a text widget which will function as coded to do so. So widgets are a very useful tool but you need to learn a bit about them before you can use them to the fullest.
(d) Menus (Appearances > Menu)
Navigation menus allow your users to browse different pages or sections on your website. WordPress comes with a powerful navigation menu system, and your WordPress theme utilizes this system to display menus.
Menus are an extremely important for any website. They offer a means to navigate your site and its content. After all, what’s the point in creating captivating content if your visitor can not find it easily on your site. Bad menus and navigation can lead to a high bounce rate (the number of visitors as a percentage who leave your site after just viewing just one page).
You may have seen websites with menus on the top or the side and even at the bottom. We can do all of this.
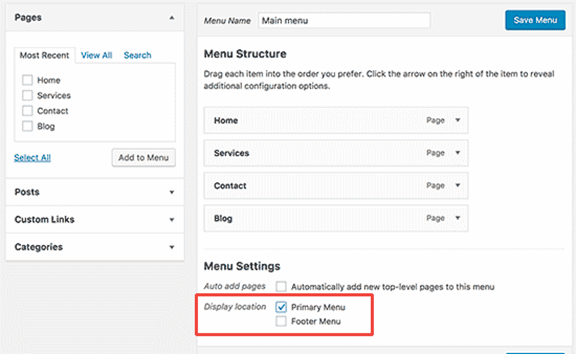
You’d like to include pages like “About”, “Blog”, “Contact” and “Our Services” as part of your primary menu. Any page you’d like displayed on your menu can be added. The number of menus and their placement on your site depends on your WordPress theme.
You can add all the stuff that you see on the left to the menu ranging from pages to products as part of your menu. Again what you can include as part of the menu depends on your WordPress theme.
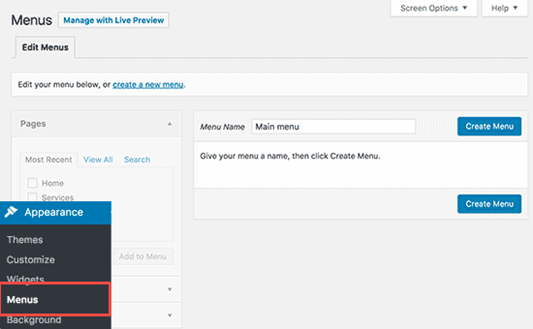
First, you need to visit Appearance » Menus page. Enter a name for your navigation menu and click on the create menu button.

WordPress will now create your navigation menu. But it will be empty at the moment.
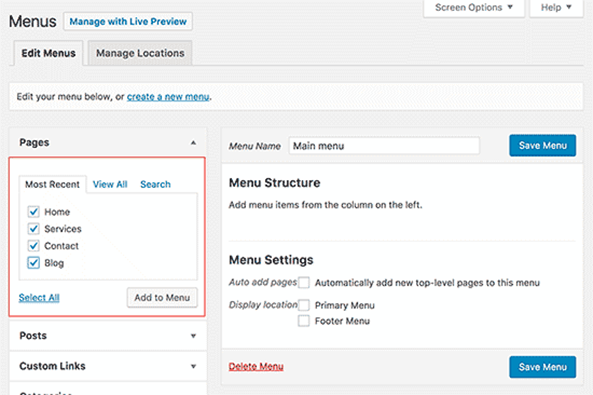
Next, you need to select the pages you want to display in your menu and then click on add to menu button.

You will notice your selected pages filling the empty area of your navigation menu. You can move them up and down to rearrange their position in the menu.

Now you need to select a display location. These locations are defined by your WordPress theme. Usually, most WordPress themes have a primary menu that appears on top. Finally, click on the save menu button to store your navigation menu. You can now visit your website to see the menu in action.
A good menu,
- Is concise and minimal.
- It is a representation of all your site’s offerings.
- Very intuitive to use and maneuver around your site.
Keep that in mind and you should be fine.
(e) Background (Appearances > Background)
Many website choose to have plain single color background.
Websites that are media heavy, examples would include photography sites or portfolio websites have great backgrounds. If you want your website to send across a powerful visual cue to your audience use a powerful background image. Else you can simply opt for a plain color which is appropriate for any blog that emphasizes readability.
A background should not be confused with a slider image which is basically a constantly changing image that moves across or your screen or changes with fancy animation.
(f) Adding New Plugins (Plugins > Add New)
WordPress Plugins are like apps for your WordPress site. They allow you to add features to your WordPress site. Think contact form, photo galleries, etc. There are currently more than 49,000 free plugins available for WordPress. There are also paid plugins sold by third-party websites and developers.
Plugins are a scripts or pieces of code written to perform a very specific function or set of functions on your website. A simple example would be social sharing plugin, it helps share your content across different social platforms and helps get the word out that your content is awesome. Similarly, people have developed plugins for search engine optimization, security purposes, creating and maintaining a portfolio of images, to create contact forms, for caching the list is endless.
With this many plugins, how do you find which plugins to install? Here is our list of essential plugins that you should install on your site right away. All of them are free.
Features
- WPForms Lite – Allows you to add a contact form to your WordPress site.
- Envira Gallery Lite – Add beautiful image galleries to your WordPress site
- MonsterInsights – Connect your website with Google Analytics and see how visitors find and use your website, so you can keep them coming back.
Website Optimization
- Yoast SEO – Improve your WordPress SEO and get more traffic from Google
- WP Super Cache – Improves your website speed by serving cached pages
Security
- Updraft Plus – Create automatic scheduled backups of your website
- Sucuri – Website security audit and malware scanner
(g) Adding Pages (Pages > Add New)
WordPress comes with two default content types called posts and pages. Posts are part of a blog and appear in reverse-chronological order (newer items displayed first).
On the other hand, pages are meant to be static “one-off” type content such as your about page, contact page, privacy policy, etc.
By default, WordPress shows your blog posts on the front page of your website. You can change that, and make WordPress show any page as the front-page of your website.
You can create a separate page for your blog or news section. In fact, you can create a website without any blog section at all.
Having said that, let’s add some content to your website. You’ll start by adding a few pages to your WordPress site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them.
Head over to Pages » Add New page in WordPress admin area. This will bring you to the page editor screen, which looks like this:
Pages on a website help divide your website into a requisite number of pieces to present the different sections of your site’s content. Pages are to themes like widgets are to plugins. With pages you can create specific template styles that can be called on command for different purposes that require the same or similar design. Pages are more than posts and are used for specific purposes on your site. You can create pages specifically to cater to the requirements of a Contact Us Page or perhaps create landing page.

And you are greeted by a New Page, which you can now fill up. From this new screen, you can create a new page and assign page attributes.
If you either need to create a template that you’re likely to use often or need to recreate a section of your site for a specific purpose, creating a page is the way to go.
Now that you have created some content on your website, you will be able to customize and put it all in a nice presentable shape on your website. Let’s start by setting up a static front Page.
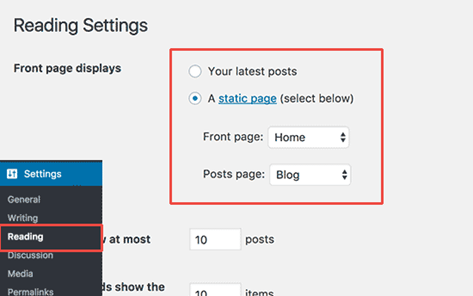
Setting up a Static Front Page – You need to visit the Settings » Reading page in your WordPress admin area. Under the ‘Front page displays’ option click on the static front page and then select ‘Pages’ you created earlier for your home and blog pages.

Don’t forget to click on the ‘Save Changes’ button at the bottom of the page to store your changes.
WordPress will now use the page titled ‘Home’ as your site’s front page and ‘Blog’ page to display your blog posts.
Comments (Access from WordPress menu)
Websites need readers to make them successful. Comments are a very powerful means to establish a great debate on your site and this only further adds value to your site. Hardly, one percent of the traffic that visits your site will ever comment. And that is assuming that the content is great to begin with. Driving interaction with passive readers on your site is difficult and takes time and effort.
A great post with a pre-existing comment history helps your site receive more comments. And remember, WordPress allows you to link your site when you comment on another person’s blog. And this may send visitors your way, if you play your cards right and make genuine attempts to offer something constructive. For this same reason, many people will leave their comments on your blog as well.
If I feel your content is great and a particular post that you’ve written is awesome, then I’ll almost jump at the chance to leave my comment first and best anyone else to first comment. Because I know eventually it will lead a few visitors back to my site. Comments are a great way to build an awesome readership and a loyal following for your site.
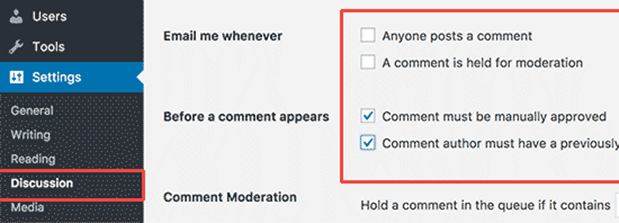
WordPress comes with a built-in comment system allowing your users to leave comments on your posts. This is great for user engagement, but it is targeted by spammers as well. To deal with this, you’ll need to enable comment moderation on your website. Visit Settings » Discussions page and scroll down to ‘Before a comment appears’ section. Check the box next to ‘Comment must be manually approved’ option.

Don’t forget to click on the save changes button to store your settings.
Adding Content
Content is king may be a cliched line. But it is true now more so than ever before. There are many more websites now than there ever were before. You name a niche, any niche and it is bound to be saturated to the hilt with websites producing content about said niche.
So based on your site’s niche and your expertise, you need to produce content that genuinely offers value to would be readers. If you intend to create your site purely for monetary purposes, it will not be successful in the long run. No wait a minute, it may still be profitable but certainly not as successful as it could have been had you tried to genuinely help your audiences. So focus on good content.
Pick your niche and offer great value to your readers. And watch your traffic grow steadily and if you are lucky, perhaps even go through the roof!
So how do you publish your content on WordPress? What are the formats available to you apart from just plain ol’ text?
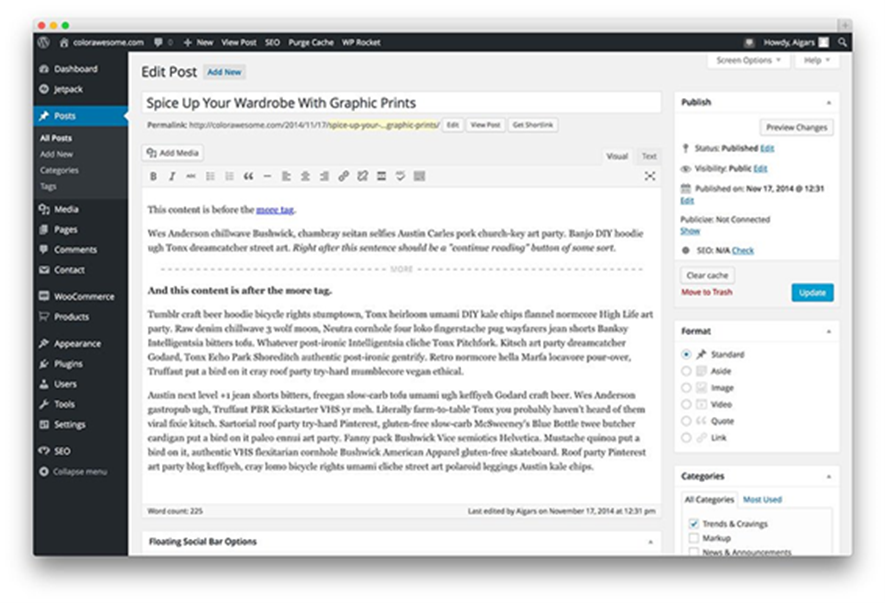
(h) Posts (Posts > Add New)
WordPress has a very easy to use posting mechanism and this one of the reasons, it is so popular.
You have two ways in which you can write your posts: one is the visual editor and the other is HTML editor. You can opt to use the visual editor to begin with, but you should know the HTML editor (referred to as text editor) is a very powerful tool to help you create the right formatting for your posts. The sooner you are comfortable with the text editor, the better of you will be.

The visual editor is very much similar to most text editors and permits you to add bold / italic effects to your text, change its font, add bulleted lists and numbered lists, align content differently and add hyperlinks. There is also a distraction free writing mode which gives you a fullscreen version of the editor.
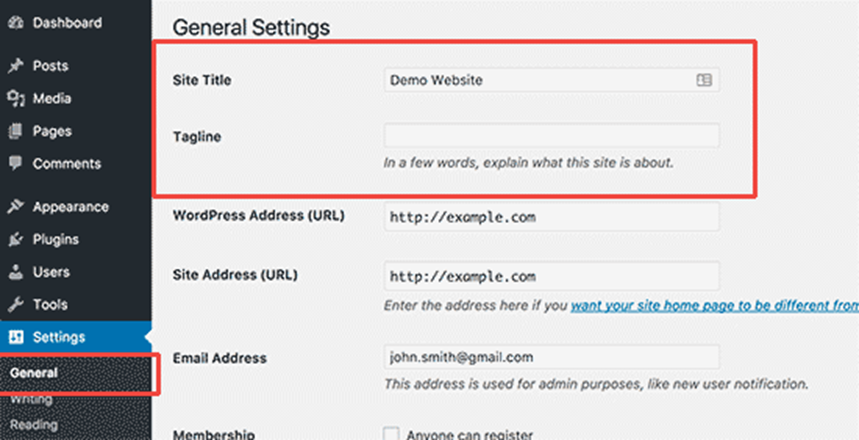
(i) Settings » General page (Change Site Title and Tagline)
During the installation you get to choose your site’s title. WordPress automatically adds a tag line to your site title that says ‘Just another WordPress site’. You can change both your site’s title and tagline at any time by visiting Settings » General page.

Your site title will be the name of your website. The tag line is usually a single line that describes your website. You can also leave the tag line field blank if you want. Don’t forget to click on the save changes button to store your settings.
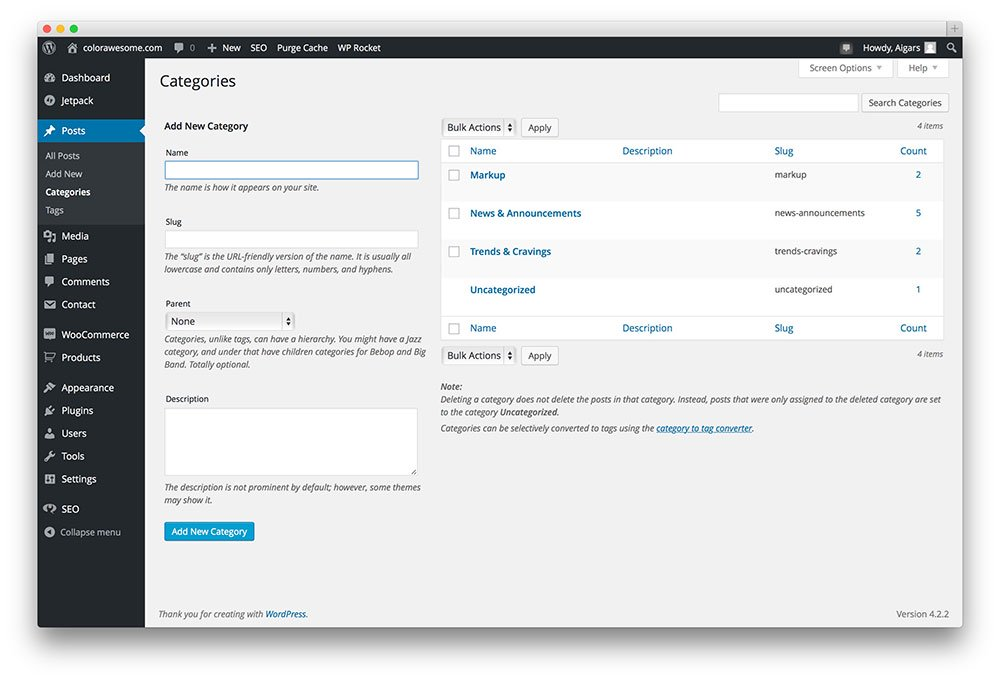
(j) Categories (Posts > Categories)
Categories are a means to divide your content. Categories are important when your site publishes content on a number of issues. You can add categories from your Post editor or you can access it under Posts > Categories.

Now you can name the category to create one and then you can add a slug which is basically a URL add on of sorts for all your site’s posts on that specific category. For example, if I know that WordPress website produces a lot of theme collection content, I can Google search “Wordpress + any keyword/category” and the first search result link is – https://Wordpress.com/wp/category/collections/. With this I can view only the posts that have been published under the category, “Collections”.
So it is a very effective way to divide your site’s content and make finding stuff on your site much easier for a visitor.
(k) Tags (Posts > Tags)
Tags are very similar to categories, except each post generally has its own set of tags. Tags are a tad more specific than categories but that apart they are the same and they aid in helping visitors find your content more easily.
(l) Media (Media >Add New)
Media as in photos and videos are important to normal websites. They are even more so for media heavy websites. Adding media is easy with WordPress. You can either add media from Posts or you can add media directly to the media library.
You can add the image title, a caption, description to the image. But it is also important you also add the alt text which helps search engines identify your image. It is a small step in ensuring good search engine optimization.
There a lot of effects and stuff you can do to your imagery like make it pop up or use a lightbox with WordPress plugins. But that’s for another day.
(m) Your Profile
Setting up your WordPress profile. This is rather easy to deal with. You can edit your profile from the “Edit Your Profile” on your WordPress admin screen on the top right hand corner. You can describe yourself and add the necessary social media links as well.
And to add a profile picture for your WordPress ID, you’ll need to get a Gravatar account. You’ll need an account from WordPress.com with which you can login to your site’s admin panel.
So let get going and make your Website (your online address)
We have far too many inhibitions, starting stuff is one of them. It opens the door to failure.
Creating the website and generating revenue is no joke. It is hard work, sometimes seemingly unrewarding work.